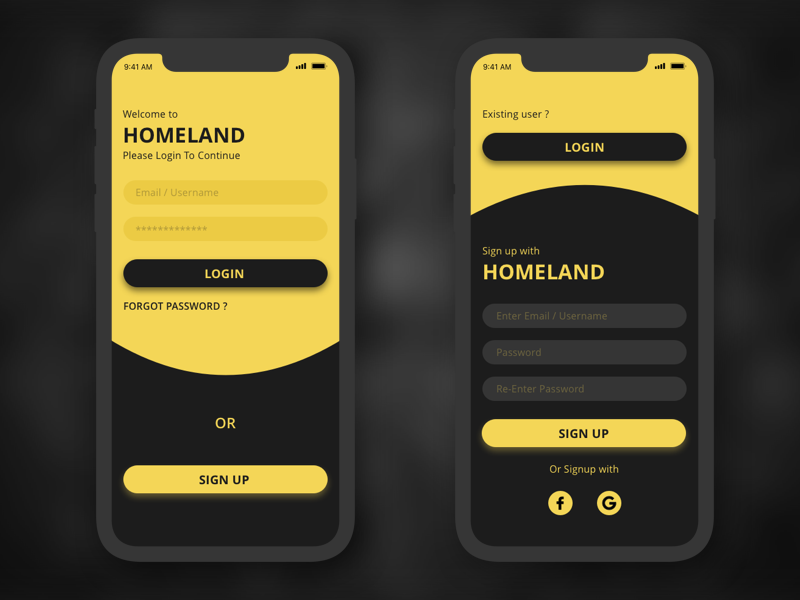
1. Animated Login and Sign Up Design App - Flutter UI
Designed & Developed By Made with Flutter

If You Want to Know more about this App, Then Click on the link below to watch the tutorial video.

Download Source Code
If You Want to Know more about this App, Then Click on the link below to watch the tutorial video.
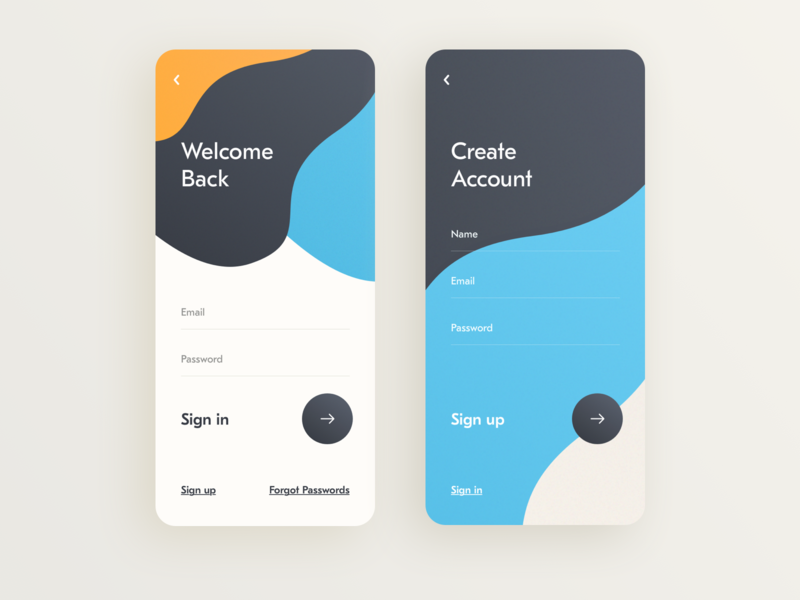
3. Splash Screen and Login UI Design - Animation
Designed & Developed By Afgprogrammer


Download Source Code
If You Want to Know more about this App, Then Click on the link below to watch the tutorial video.



Download Source Code
If You Want to Know more about this App, Then Click on the link below to watch the tutorial video.

Download Source Code
If You Want to Know more about this UI &UX Design, Then Click on the link below to watch the tutorial video.
6. Flutter Login Design Concept

Download Source Code
If You Want to Know more about this UI &UX Design, Then Click on the link below to watch the tutorial video.
7. Flutter Interactive Login UI using Flare 2d

Download Source Code
If You Want to Know more about this UI &UX Design, Then Click on the link below to watch the tutorial video.
8. Onboarding Screen, Animated Login UI - Flutter

If You Want to Know more about this UI &UX Design, Then Click on the link below to watch the tutorial video.
9. Flutter Login Page UI
Designed & Developed By Marcus Ng
You will learn Flutter and create amazing apps using Dart. In this video, we build a login page UI.

Download Source Code
If You Want to Know more about this UI &UX Design, Then Click on the link below to watch the tutorial video.
10. Cleaning App Login & Onboarding | Flutter Looks
Designed & Developed By MTECHVIRAL
We will design the UI for Cleaning app, we will create a login page and one onboarding page.


If You Want to Know more about this UI &UX Design, Then Click on the link below to watch the tutorial video.
11. Soft UI Design In Flutter
Designed & Developed By Trending Codes
How to create a beautiful Soft UI in Flutter.Neumorphism or Soft UI. Some are saying it is going to be a new biggest trend in User interface design in 2020

Download Source Code
If You Want to Know more about this UI &UX Design, Then Click on the link below to watch the tutorial video.



0 Comments
Welcome! Please Comment Without Any Hesitation.
Thank You